Game Service(HMS Core) Quick Start
With Game Service, you will have access to a range of development capabilities. You can promote your game quickly and efficiently to Huawei's vast user base by having users sign in using their HUAWEI IDs. You can also use the service to quickly implement functions such as achievements, game events, and game addiction prevention, build basic game capabilities at a low cost, and perform in-depth operations tailored to your game content and your users.
Functions
Game Service provides the following functions for your game apps, with which you can quickly build basic game capabilities:
Basic functions: initialization | update | sign-in | game addiction prevention | floating window
Extended functions: achievements | events | leaderboards | saved games | player statistics | basic game information | GameTurbo engine
Version Update Description
Latest Version:[3.x] 1.1.2_6.14.0.300
- Remove archives, leaderboards, achievements, event reporting functions
- Upgrade the SDK to 6.14.0.300
[3.x] 1.0.2_6.12.0.300
- Improve internal implementation
- new PlayersClient. SavePlayerRole interface, abandoned submitAppPlayerInfo interface
- Upgrade the SDK to 6.12.0.300
[3.x] 0.0.4_6.10.0.300
Android Version:com.huawei.hms:game:6.10.0.300
Optimized code.
Added the support for Android 13 to the Game Service SDK.
Changed targetSdkVersion 31 and compileSdkVersion 31 to targetSdkVersion 33 and compileSdkVersion 33, respectively.
About SDK Dependencies
The SDK of the latest version can be used only on phones running HMS Core (APK) 6.10.0.300 or later.
Enable Game Service
Use Cocos Creator to open the project that needs to be connected to Game Service.
Click on Panel -> Service in the menu bar to open the Service panel, select Game Service service to go to the service detail page, and then click on the Enable button in the top right to enable the service.

Refer to the Configuring App Information in AppGallery Connect documentation to complete developer registration, app creation, enable Huawei Analysis Service parameter configuration, and enable the API.
Fill in App installation source in "Params Config" of Analytics Kit service panel. For example, if the installation source of the application is Huawei AppGallery, you can fill in AppGallery. The installation source name can contain up to 128 characters, including letters, digits, underscores (_), hyphens (-), and spaces. The name cannot start or end with a space if it contains only digits.
Configs HUAWEI Config File
Most of HUAWEI Services need the agconnect-services.json configuration file. If there are operations such as newly opened services, please update the file in time.
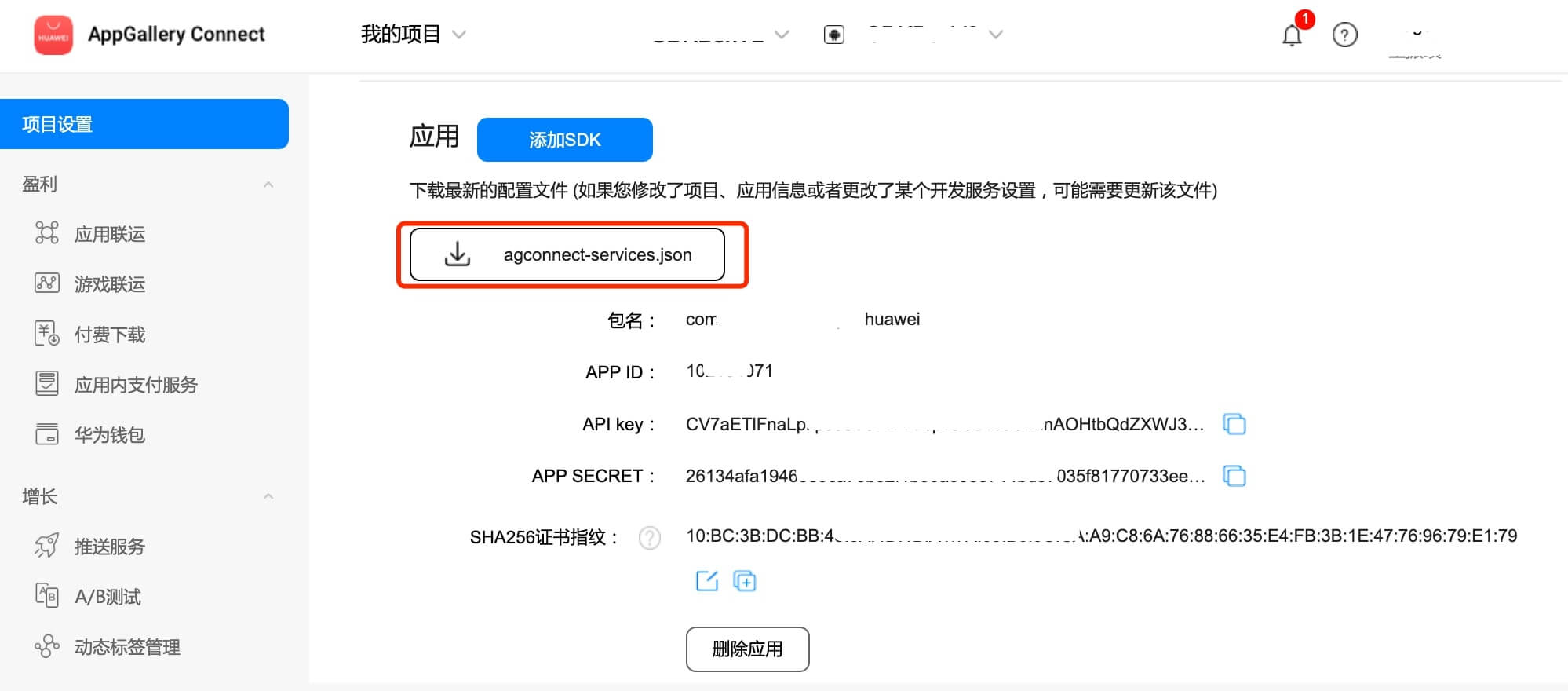
Sign in to AppGallery Connect find your project from the project list and select the app on the project card.
On the Project Setting page, click the configuration file agconnect-services.json to download it. The
agconnect-services.jsonfile must be copied manually to thesettingsdirectory of the project directory after downloading or updating.
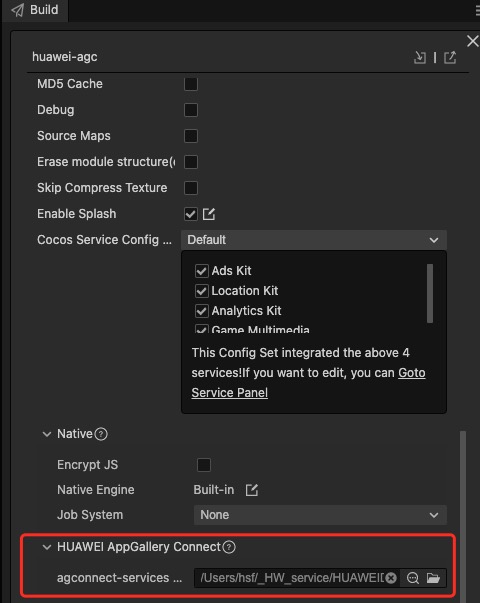
For Creator v2.4.3 and above, if you want to publish to the HUAWEI AppGallery Connect, you can select the downloaded or updated configuration file directly in the Build panel, no need to copy it manually.

Sample
Developer can get a quick taste of the Location Kit with the sample project.
Click on the Sample button in the Analytics Kit service panel, clone or download, and open the project in Cocos Creator.
After enabling the Analytics Kit service and configuring the HUAWEI configuration file as described above, you can open the Build panel to compile the project by clicking Project -> Build in the Creator editor menu bar. Cocos Creator v2.4.1 and above, you could publish to HUAWEI AppGallery Connect. Below Creator v2.4.1 could publish to the Android platform.
Need to test on Huawei or Honor brand phones with HMS Core service installed.
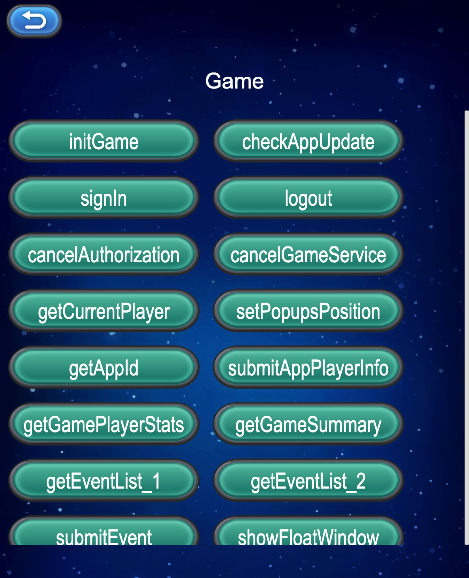
Once the Sample project is running on the phone, click the Push button on the homepage for testing.

Developer Guide
Most game service apis are asynchronous callbacks. Can usehuawei.hms.game.gameService.once get single callback, or use huawei.hms.game.gameService.on to monitor the callback.
Get game service
private game: typeof huawei.hms.game.gameService = (typeof huawei ===
'undefined'
? null
: huawei?.hms?.game?.gameService)!;
Game Initialization
initGame ():void
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.initGameCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.initGame();
Checking for app updates
checkAppUpdate(forceUpdate: boolean): void;
parameter description
| parameter | description |
|---|---|
| showUpdateDialog | true: The app update pop-up displays only the update button and the user must update the app. |
false: The app update pop-up displays both the update and cancel buttons. The user can tap the cancel button to cancel the update.|
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.checkAppUpdateCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.checkAppUpdate(true);
Sign-in Solution for New Games
signIn(useAuthorizationMode: boolean): void;
parameter description
| parameter | description |
|---|---|
| useAuthorizationMode | Whether to use the authorization mode to log in. Otherwise, use the silent mode to log in |
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.signInCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.signIn(true);
Signing Out of an ID
logout(): void;
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.logoutCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.logout();
Canceling Authorization
cancelAuthorization(): void;
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.cancelAuthorizationCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.cancelAuthorization();
Gets the current logged-in player object data.
getCurrentPlayer ():void
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.getCurrentPlayerCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.getCurrentPlayer();
Sets the position for displaying the game greeting and achievement unlocking pop-ups on the screen.
setPopupsPosition(position:number):void
Note
If this API is not called, the pop-ups will be displayed at the top of the screen by default.
Position for displaying the game greeting and achievement unlocking pop-ups on the screen. Currently, only the 1 option is available, indicating that the pop-ups are displayed at the top of the screen.
parameter description
| parameter | description |
|---|---|
| position | Position for displaying the game greeting and achievement unlocking pop-ups on the screen. Currently, only the 1 option is available, indicating that the pop-ups are displayed at the top of the screen. |
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.setPopupsPositionCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.setPopupsPosition(1);
Obtains the app ID of a game
getAppId ():void
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.getAppIdCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.getAppId();
[deprecated]Stores the information about a player in a game, such as the level and region.
submitAppPlayerInfo (info: { area: string; rank: string; role: string; sociaty: string; }): void;
Example
this.game.once(huawei.hms.game.API_EVENT_LIST.submitAppPlayerInfoCallback, (result: huawei.hms.game.ApiCbResult) => {
console.log(result);
});
this.game.submitAppPlayerInfo({
area: "server region1", rank: "level1", role: "role1", sociaty: "Test guild information1"
});
Save the player's character information in the game, such as area uniforms, character names, etc.
savePlayerRole (info: { serverId: string; serverName: string; roleId: string; roleName: string; }): void;
示例
this.game.once(huawei.hms.game.API_EVENT_LIST.savePlayerRoleCallback, (result: huawei.hms.game.ApiCbResult) => {
this.consolePanel.log(result);
});
this.game.savePlayerRole({
serverId: "123", serverName: "server1", roleId: "321", roleName: "role1"
});
Show Float Window
showFloatWindow ():void
Example
this.game.showFloatWindow();
Hide Float Window
hideFloatWindow ():void
Example
this.game.hideFloatWindow();